گوگل با پروژه اپن سورس و رایگان کرومیوم که شامل برخی از عمده ترین مرورگرها مانند Edge ،Opera و گوگل کروم میشود دائما در حال تست و آزمایش قابلیتهای جدید است و به راحتی میتوان گفت که این پروژه منبع باز مرورگر وب به راحتی حداقل ۸۰ درصد بازار را در اختیار دارد، در ادامه به معرفی قابلیت Auto Dark Mode for Web Contents که تمام صفحات وب را با دارک تم ارائه میدهد خواهیم پرداخت.
با این حال به دلیل منبع باز بودن این پروژه، توسعه دهندگان دیگر، بزرگ و کوچک با کمک هسته اصلی این برنامه مرورگرهای خود را توسعه میدهند و شخصی سازی میکنند، اما با این وجود خیلی از قابلیتهای پایه و اصلی در این مرورگرها شباهت زیادی به یکدیگر دارد و در سالهای اخیر با افزایش روند استفاده از تم تیره، در این مطلب میخواهیم نحوه فعالسازی Dark Theme بدون نیاز به نصب extension و با استفاده از خود مرورگرهای مبتنی بر Chromium را برای تمام صفحات وب مرور کنیم.
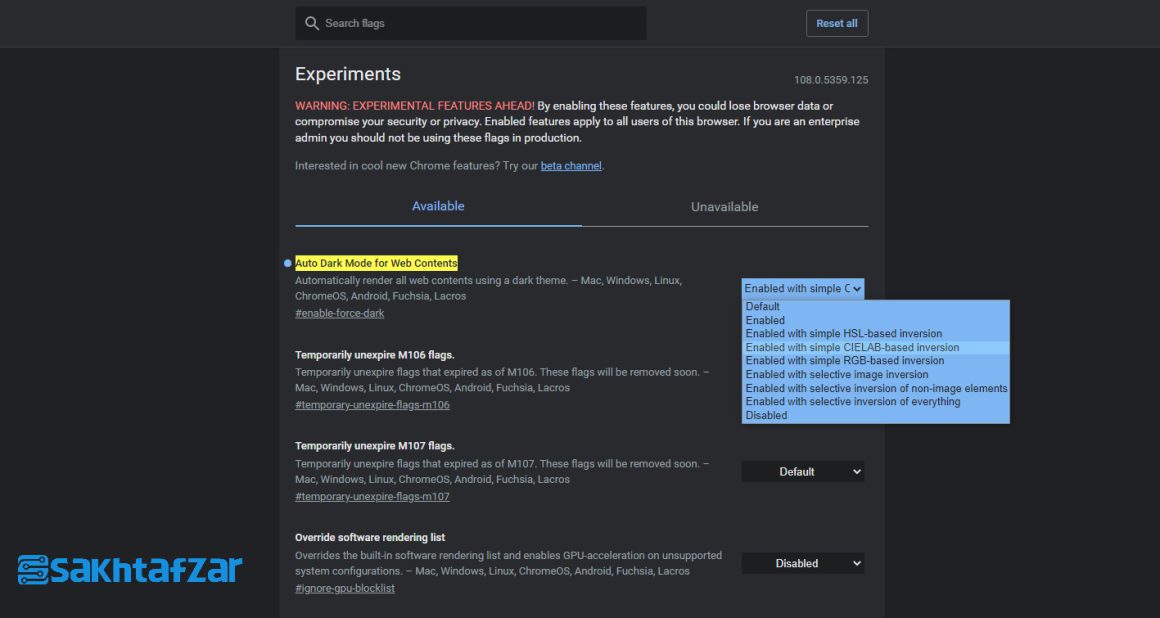
با توجه به نوع مرورگر مورد استفاده، کاربران میتوانند با تایپ “chrome://flags” وارد بخش تنظیمات مربوط به قابلیتهای آزمایشی این سری مرورگرها شوند. در ادامه آدرس دقیقتری برای دستیابی به این بخش در دسترس قرار میگیرد اما به دلیل گستردگی گزینههای ارائه شده برای استفاده از دارک تم در مرورگر های مبتنی بر کرومیوم، نیاز است که توضیحاتی در این رابطه داده شود. در خود مرورگر گوگل کروم کاربران میتوانند با رفتن به آدرس زیر به قابلیت Auto Dark Mode for Web Contents دسترسی پیدا کنند:
chrome://flags/#enable-force-darkپس از آن گزینههای متعددی را میتوان مشاهده کرد. باید اینجا اشاره کرد که این قابلیتها هنوز در مرحله تست و آزمایش هستند اما پس از استفاده نسبتاً طولانی مدت مشکل جدی در این رابطه مشاهده نشده است. دو گزینه اول تاریکسازی تمام صفحات وب با استفاده از HSL و CIELAB است، که تقریبا دو روش مختلف ریاضی برای توصیف رنگ محسوب میشوند.

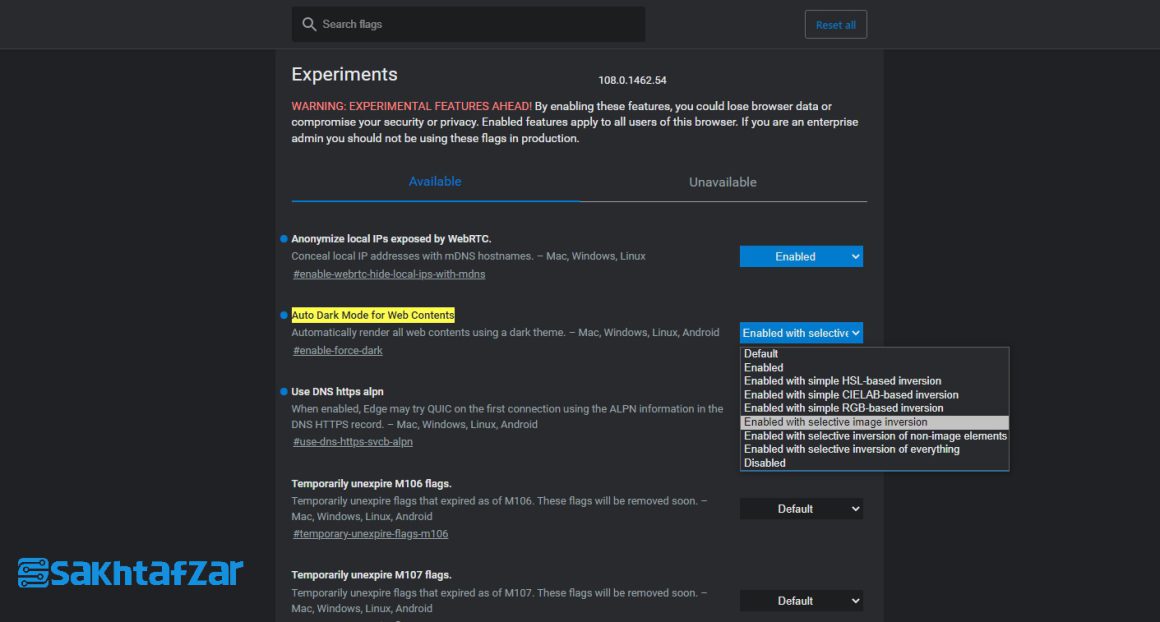
HSL مخفف saturation ،lightness و hue (رنگ، اشباع رنگی و روشنایی) است و فرآیند تیره و یا روشن کردن یک رنگ مشخص را ساده میکند. کاربران همچنین برای مرورگر مایکروسافت Edge میتوانند با کمک آدرس پایین به قابلیت Auto Dark Mode for Web Contents در ادج دسترسی پیدا کنند.
edge://flags/#enable-force-darkبا این حال CIELAB در میان تمام این گزینهها بهتر و پیشرفتهتر است و از نظر بصری و دقت نیز نتایج مناسبتری را تولید میکند. اگر بیشتر از وبسایتهای خارجی استفاده میکنید توصیه میشود گزینه simple CIELAB-based inversion را انتخاب کنید.

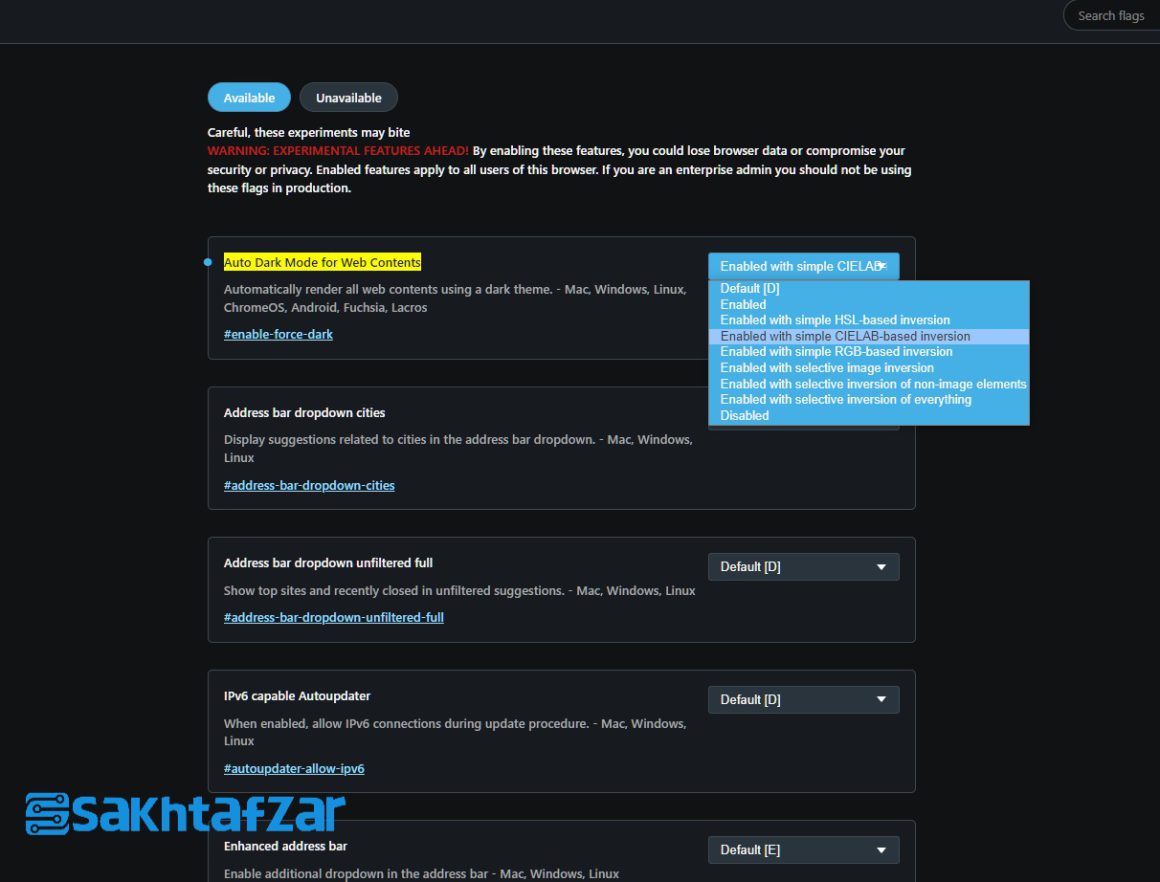
با این حال این گزینه برای استفاده از سایتهای داخلی نیز مناسب است اما برای برخی وبسایتهای دولتی میتواند نتایج نامطلوبی تولید کند. اینجاست که کاربر فقط خود اش میتواند به کمک خود آید و باید بر اساس نیاز و استفاده از وب، و همچنین تست بر روی سایتهای مختلف گزینه مورد نظر را انتخاب کند. کاربران مرورگر اپرا برای دسترسی به قابلیت دارک تم کردن تمام صفحات وب میتوانند از این آدرس استفاده کنند:
opera://flags/#enable-force-darkگزینه دیگر استفاده از RGB است که نتایج خیلی مناسبی نسبت به دو مورد دیگر تولید نمیکند اما در صورت تست و رضایت، میتوان از آن استفاده کنند. سه گزینه دیگرِ image inversion همهگی مبتنی بر CIELAB هستند و برای بازدید از وبسایتهای دولتی ایران، میتوان از گزینه selective image inversion استفاده کرد اما به دلیل آزمایشی بودن این قابلیت عملکرد آن در تمامی وبسایتها نمیتواند دقیق باشد.

با این حال از لحاظ کلی استفاده از این قابلیتِ مرورگرهای مبتنی بر کرومیوم بسیار مناسب و مطلوب است. همچنین برای استفاده از این حالتها بهتر است مرورگر خود را به آخرین نسخه آپدیت کنید و پس از انتخاب گزینه مورد نظر مرورگر را Relaunch کنید.

دیدگاهتان را بنویسید